Power Apps is literally a powerful solution that requires low-code or no-code to build. To build an app, you don't need to understand how the programming language works. Instead, as long as you know how your business works, you can build an app. If you integrate Power Automate on top of it, one of the Power Platform families, it synergies even better.
A few days ago, I watched a YouTube video from an MVP Shane Young. In his post, he showed how to integrate Google Maps API with his Power Apps. It looked straightforward. As a first-timer of Power Apps developer, I felt even easier to make my own app!
But, I just realised that Google Maps doesn't work well in Korea due to government regulation. Instead, Naver Map is widely used for most services. Then, can I use it for Power Apps? In this post, I'd like to discuss how I can integrate Naver Map API with Power Apps.
The Limitations on Nave Map API
There are several APIs for Naver Map, but we're going to use the Static Map API service. We can call the API by a simple GET method. There are two endpoints by the way:
/map-static/v2/raster: This API requires both Client ID and Client Secret through the request header./map-static/v2/raster-cors: This API requires the Client ID through the querystring parameter.
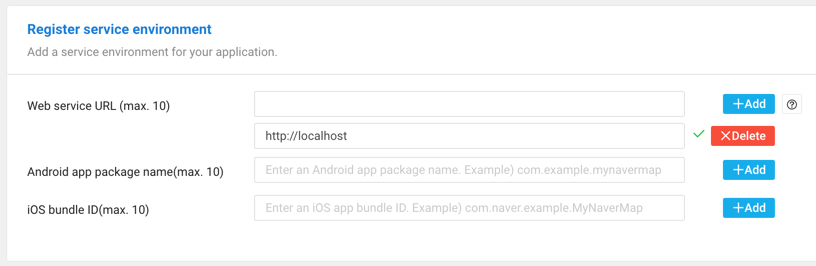
We can't use the header approach on Power Apps. Instead, we should use the second option – querystring. However, there's a problem with this approach, as well. For the service principal of the Naver Map API, we have to declare 1) Android package name, 2) iOS bundle ID, or 3) web service URL.

As it's a sort of common approach amongst all cloud service provider, it won't be an issue by itself. However, there are other types of apps not coming from either Android or iOS. Therefore, usually, the web service URL is used as an identifier. Nothing more. However, Naver Map API values more on the web service URL, which considers as a referrer. Due to this reason, we can't directly use the Naver MAP API endpoints within a Power App. If you insist, you will only be able to see the blank image.

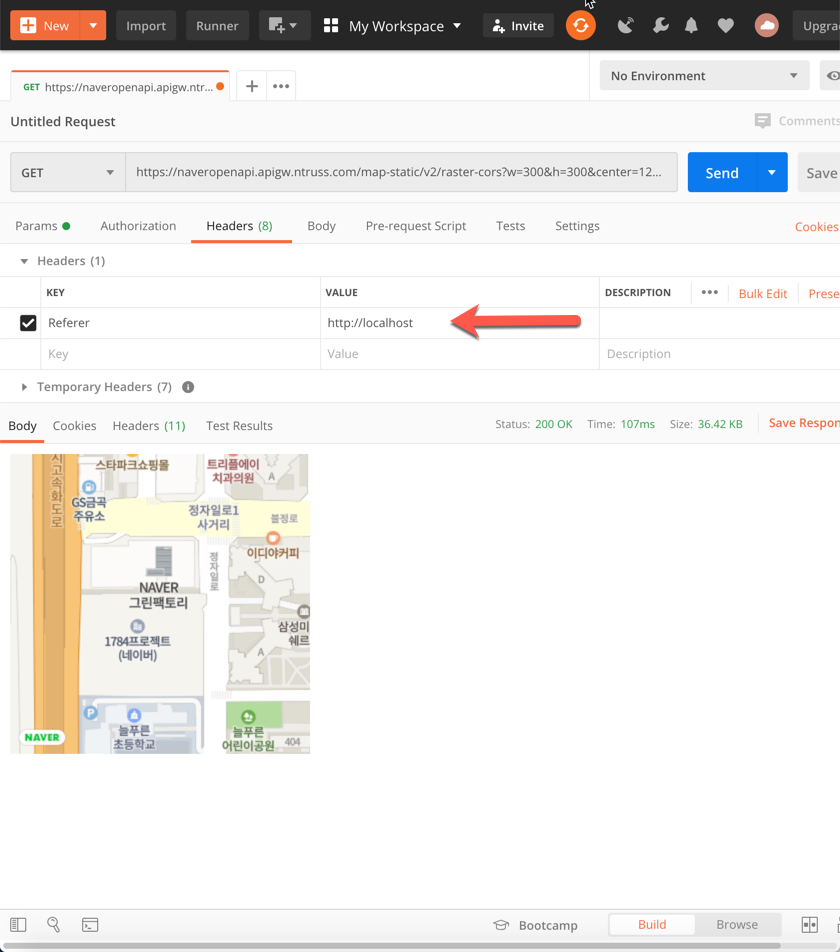
As we're a consumer of the APIs, we have to respect their API policy. Therefore, we should find a workaround. If we use Postman and add a referrer like below, we can see the image.

Therefore, in order for Power Apps to use Naver Map API, we should find a way to add the referrer into the header. It can't be done by Power Apps itself; we could combine a facade for it if it's OK to change the architecture.
Azure Functions as a Facade
How can we build a facade for Power Apps, then? The easiest way could be a serverless application like an Azure Functions endpoint. Why Azure Functions? We don't need to set up infrastructure but write a very simple code. The code might look like this:
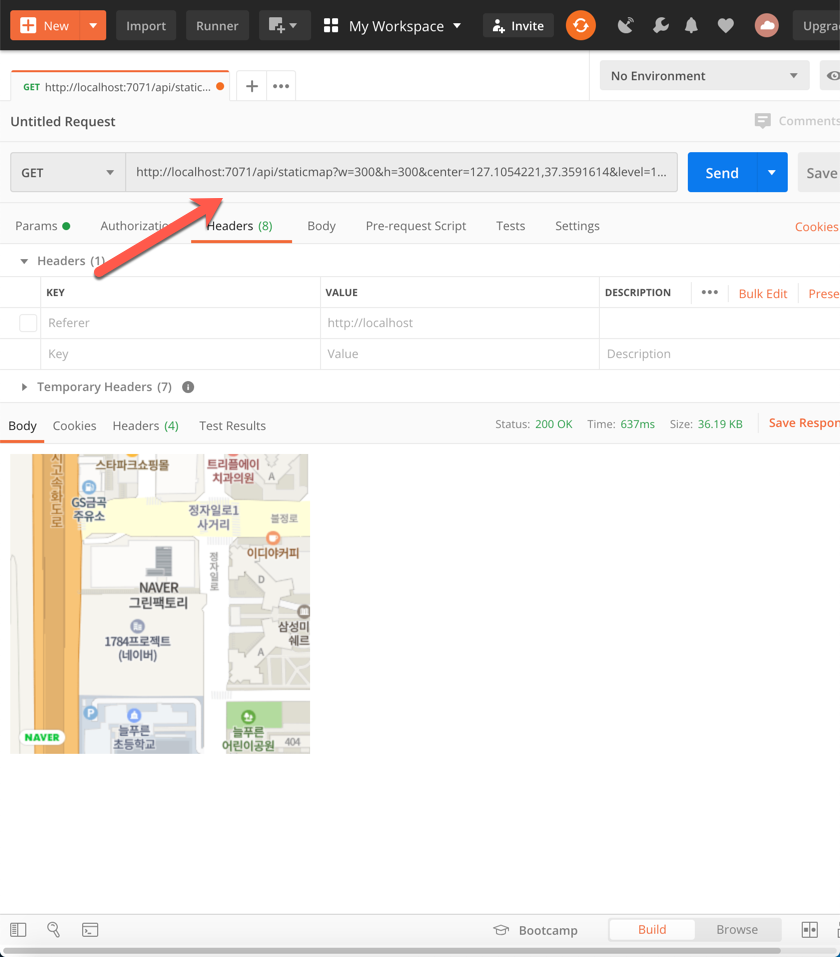
Nothing fancy. All the code does is to pass all the querystring parameters and the referrer header, as you can see line #18. Once you build this app, then you can call the Azure Functions endpoint through Postman.

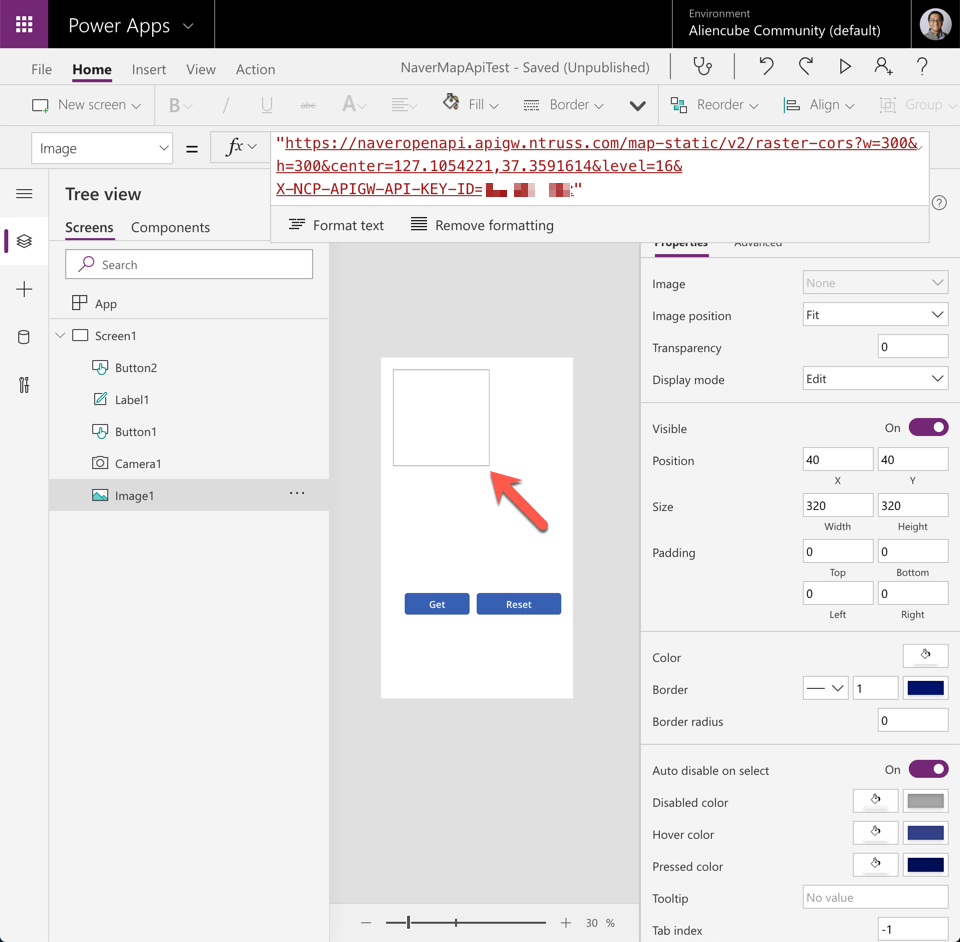
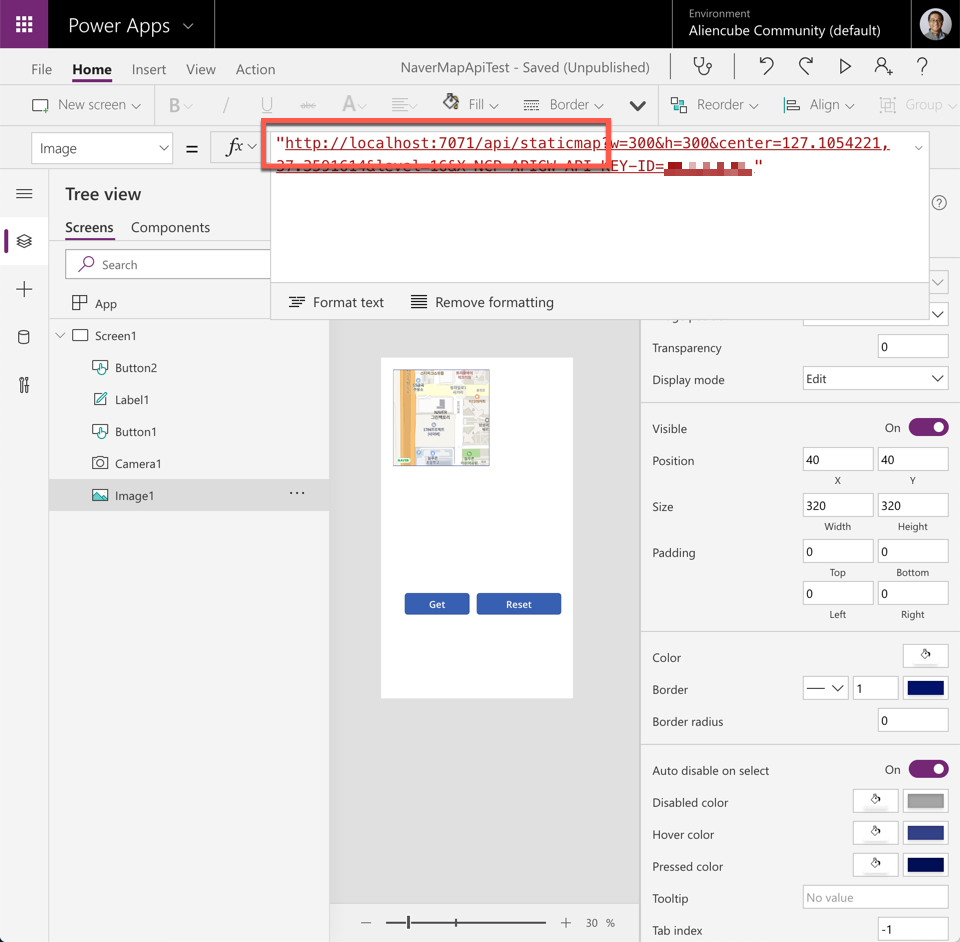
Now, let's apply this change to Power Apps.

Now we can see the Naver Map on Power Apps! Once the Azure Functions app is deployed to Azure, simply replace localhost:7071 with the real instance name.
So far, we've discussed how we can leverage an Azure Functions app as a facade, in case we can't directly access to a third-party API from Power Apps. In fact, I just use an Azure Functions code, but we can use either Power Automate or Logic App. The main idea for Power Apps is how to make use of a facade pattern. I'll leave either Power Automate or Logic App facade to you.