In my previous post, we discussed how Raspberry PI can turn into a remote controller, using the LIRC module. Throughout this post, I'll be literally remote controlling even outside the home network, using Power Platform.
- Turning Raspberry PI into Remote Controller
- Turning on/off Home Appliances Using Raspberry PI and Power Platform
The sample codes used in this post can be found at this GitHub repository.
node.js API App Server
There is an npm package, called node-lirc. With this package, we can easily build a node.js application to handle the LIRC command.
Remote Controller Function
Let's write a simple remote.js module. Create a function, called remote(). It takes the device name and command (line #5-9). What it does is to just run the LIRC command, irsend SEND_ONCE <device> <command> (line #6). Then, create a command object of remoteControl that contains onSwitchOn and onSwitchOff functions.
| let lirc_node = require('lirc_node'); | |
| lirc_node.init(); | |
| const remote = (device, command) => { | |
| lirc_node.irsend.send_once(device, command, () => { | |
| console.log(command); | |
| }); | |
| } | |
| const remoteControl = { | |
| onSwitchOn: (device) => { | |
| remote(device, "SWITCH_ON"); | |
| }, | |
| onSwitchOff: (device) => { | |
| remote(device, "SWITCH_OFF"); | |
| } | |
| } | |
| module.exports = remoteControl; |
API Server Application
We've got the remote controller module. This time, let's build an API app that uses the remote controller module. If we use the express package, we can build the API app really quickly. Let's have a look at the code below. it defines both endpoints for turning on and off appliances, /remote/switchon and /remote/switchoff respectively (line #6, 17). This example uses the GET verb, but strictly speaking, the POST verb is way closer. Finally, it allocates the port number of 4000 for this application (line #28).
| let express = require('express'); | |
| let remote = require('./remote'); | |
| let app = express(); | |
| app.get('/remote/switchon', function(req, res) { | |
| let device = req.query.device; | |
| remote.onSwitchOn(device); | |
| let message = { | |
| "message": device + " turned on" | |
| } | |
| res.send(message); | |
| }); | |
| app.get('/remote/switchoff', function(req, res) { | |
| let device = req.query.device; | |
| remote.onSwitchOff(device); | |
| let message = { | |
| "message": device + " turned off" | |
| } | |
| res.send(message); | |
| }); | |
| app.listen(4000, () => { | |
| console.log("app started !!"); | |
| }); | |
| module.export = app; |
Now we've got the API server app ready to run. Double check package.json so that the API can be run with the following command (line #4).
| { | |
| ... | |
| "scripts": { | |
| "start": "node app.js" | |
| }, | |
| ... | |
| } |
Run the command, npm run start to run the API app.

The API app is ready to receive requests. Open a web browser and send a request for the remote controller.
We've now got the API app up and running for the remote controller.
Secure Tunnelling to Home Network – ngrok
The API running on Raspberry PI resides within the home network. It means that, unless we open a secure channel, it can't be accessible from the Internet because my home network uses the private IP address range like 172.30.xxx.xxx. There are many ways to sort out this issue, but I'm going to use ngrok to open a secure tunnel that allows only specified services. For more details, refer to their official documents. First of all, download the application and install it, then run the following command to open a secure tunnel.
| ./ngrok http 4000 |
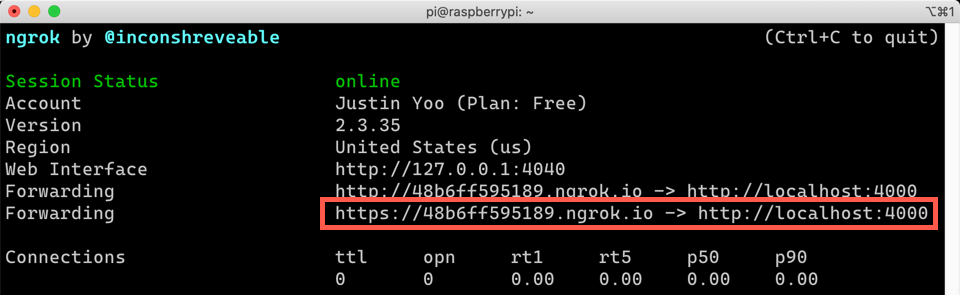
The UI of ngrok looks like the following picture. As we use its free version, we can't use a custom domain but are only allowed the randomly generated URL, every time we run it. The picture says it's now https://48b6ff595189.ngrok.io, but the next time, it'll be different.

With this ngrok URL, we can access to the home network from the Internet. Let's have a look at the video:
Controlling Remote Controller with Azure Functions
The purpose of the secure tunnelling is to run the remote controller from Azure Functions on the Internet. We can quickly build an Azure Functions app with node.js. The following function code uses either query string parameters or request body payload to populate both device and power values (line #6-7). In addition to that, it gets the ngrok-generated URL from the environment variables (line #9-11). By combining them (line #14), the function app calls the remote controller on Raspberry PI (line #16).
| const axios = require('axios'); | |
| module.exports = async function (context, req) { | |
| context.log('JavaScript HTTP trigger function processed a request.'); | |
| let device = (req.query.device || (req.body && req.body.device)); | |
| let power = (req.query.power || (req.body && req.body.power)); | |
| let baseUri = process.env.REMOTE__BASE_URI; | |
| let switchOnEndpoint = process.env.REMOTE__ENDPOINTS__SWITCHON; | |
| let switchOffEndpoint = process.env.REMOTE__ENDPOINTS__SWITCHOFF; | |
| let endpoint = power == 'on' ? switchOnEndpoint : switchOffEndpoint; | |
| let requestUri = baseUri + endpoint + "?device=" + device; | |
| let response = await axios.get(requestUri); | |
| context.res = { | |
| // status: 200, /* Defaults to 200 */ | |
| body: response.data | |
| }; | |
| } |
Let's run the function app on my local machine and send a request to the remote controller through ngrok.
Deploy the function app to Azure and run it again. Everything goes alright.
Controlling Remote Controller through Power Platform
Azure Functions simply works as a proxy that calls the ngrok-secured remote controller API. It's OK we stop right here, as long as we use a web browser. But let's be fancier, using Power Platform. Power Automate handles the workflow of the remote controller by calling the Azure Functions app and Power Apps defines the behaviours how to "remote control" home appliances.
We can call Azure Functions directly from Power Apps, but the separation of concerns is also applied between Power Automate and Power Apps – control the workflow and control the behaviours. Let's build the workflow first.
Power Automate Workflow
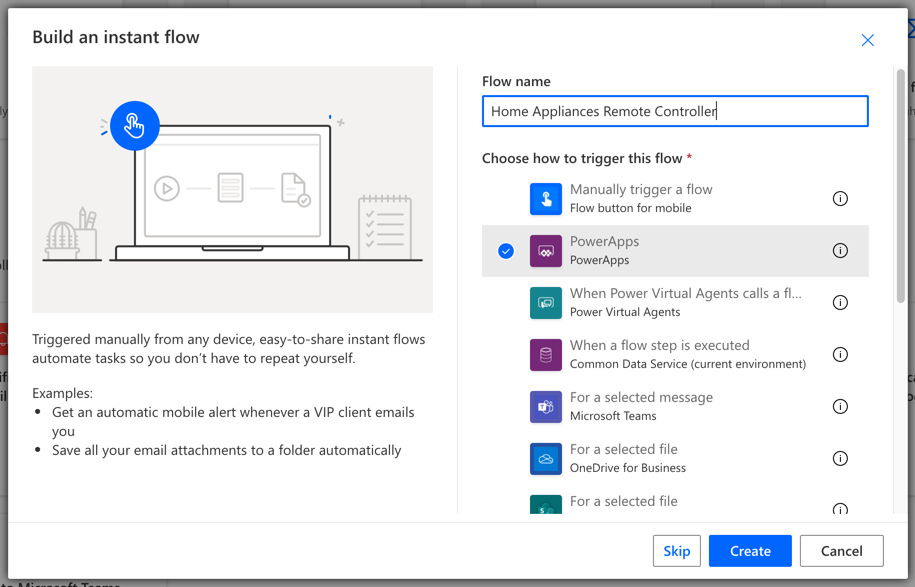
First of all, create a workflow instance at Power Automate. As Power App only triggers it, it sets the Power App as a trigger.

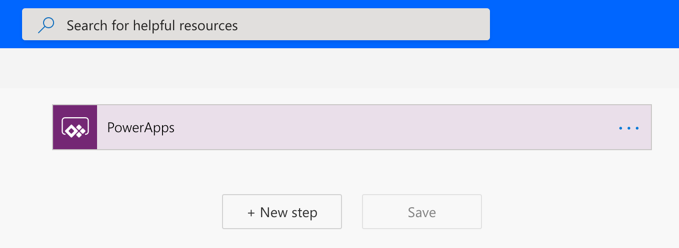
Once the instance is created, it opens the visual designer screen. Can you see the Power App trigger at the top?

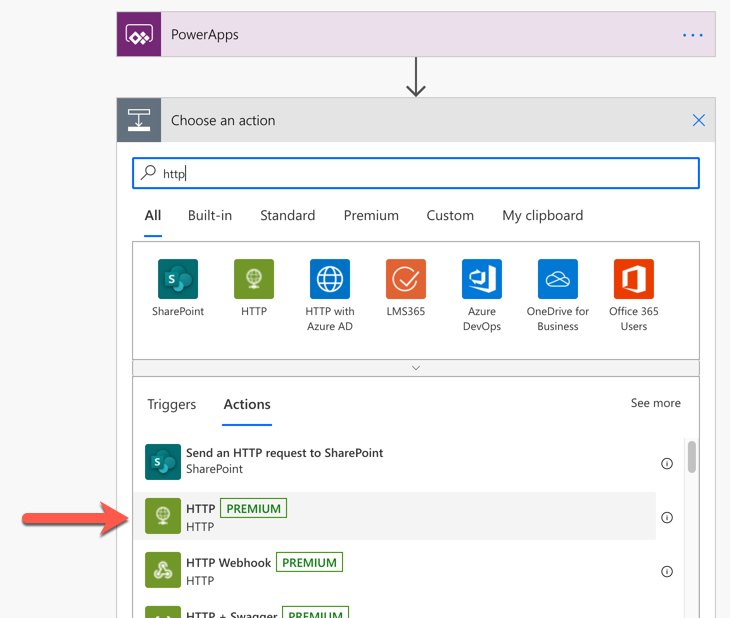
As this workflow simply calls the Azure Functions app, search up the HTTP action.

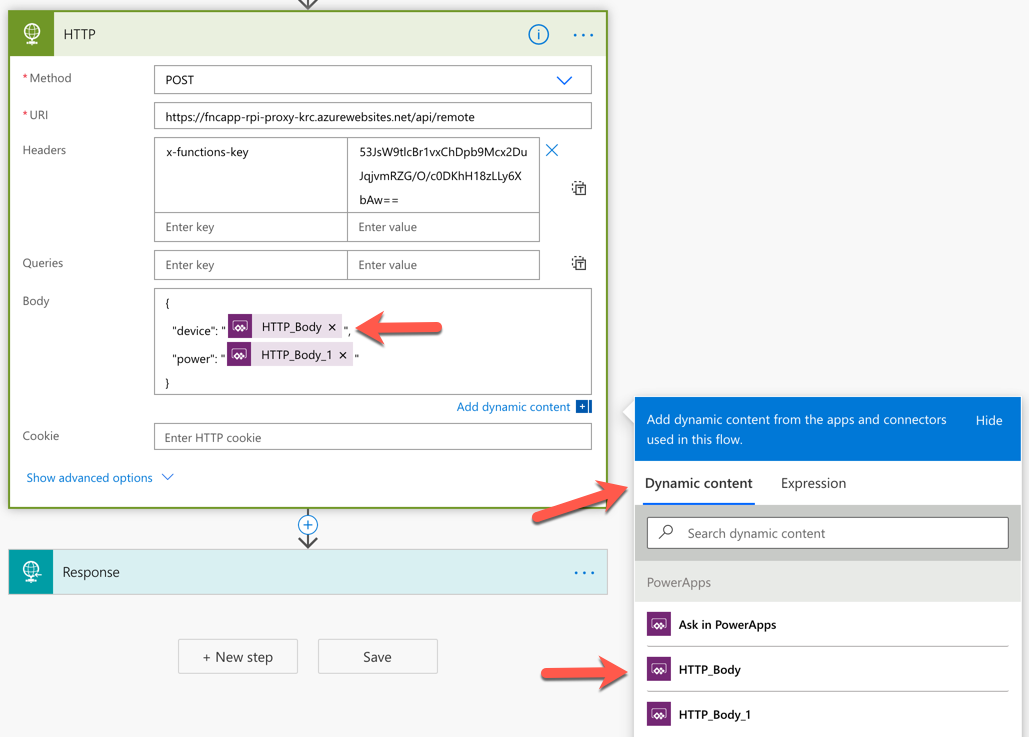
We created the Azure Functions endpoint to accept both GET and POST verbs. When we test it on the browser, we had to send the request through the GET verb. In Power Automate, it's better to use the POST verb to send requests to the function app.
Set the function app endpoint URL and header like below. You can see both HTTP_Body and HTTP_Body_1 at the bottom-right side corner. Both represent device and power, respectively, which will be explained later in this post.

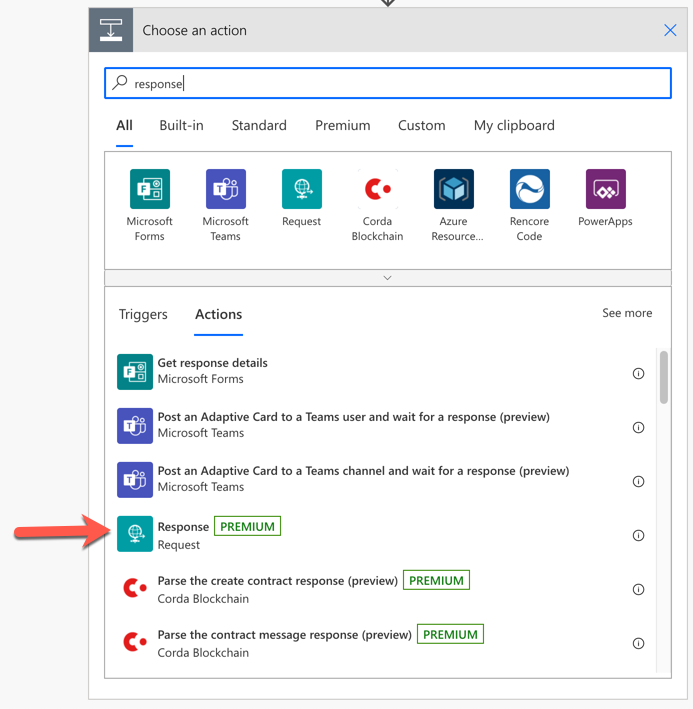
Search up the HTTP response action to return the execution result from the function app endpoint to Power App.

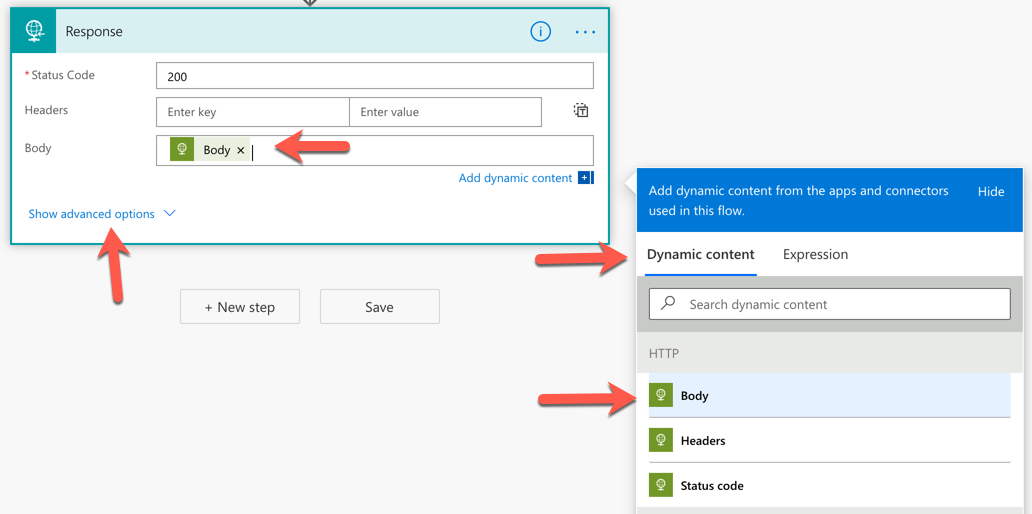
Put the entire HTTP action response to the response action.

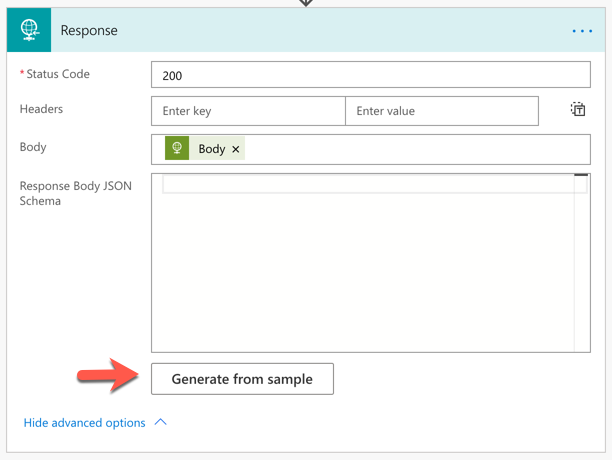
Click the Show advanced options button to define a JSON schema for Power Apps to recognise what the response might look like:

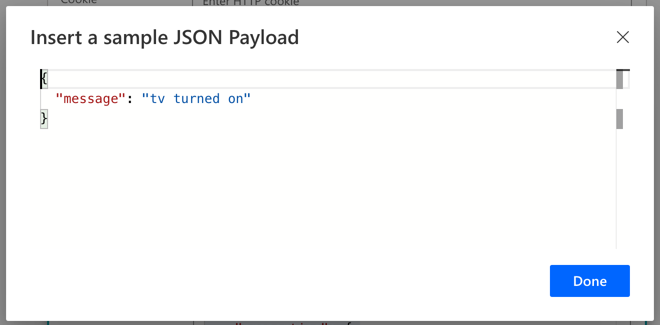
Click the Generate from sample button and paste the response payload taken from the previous example.

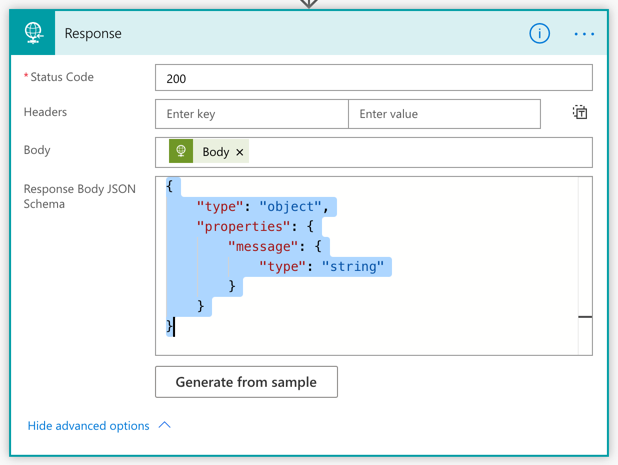
Then, it automatically generates the JSON schema.

We've now got the Power Automate workflow that calls the Azure Functions endpoints.
Power App Remote Controller for All Home Appliances
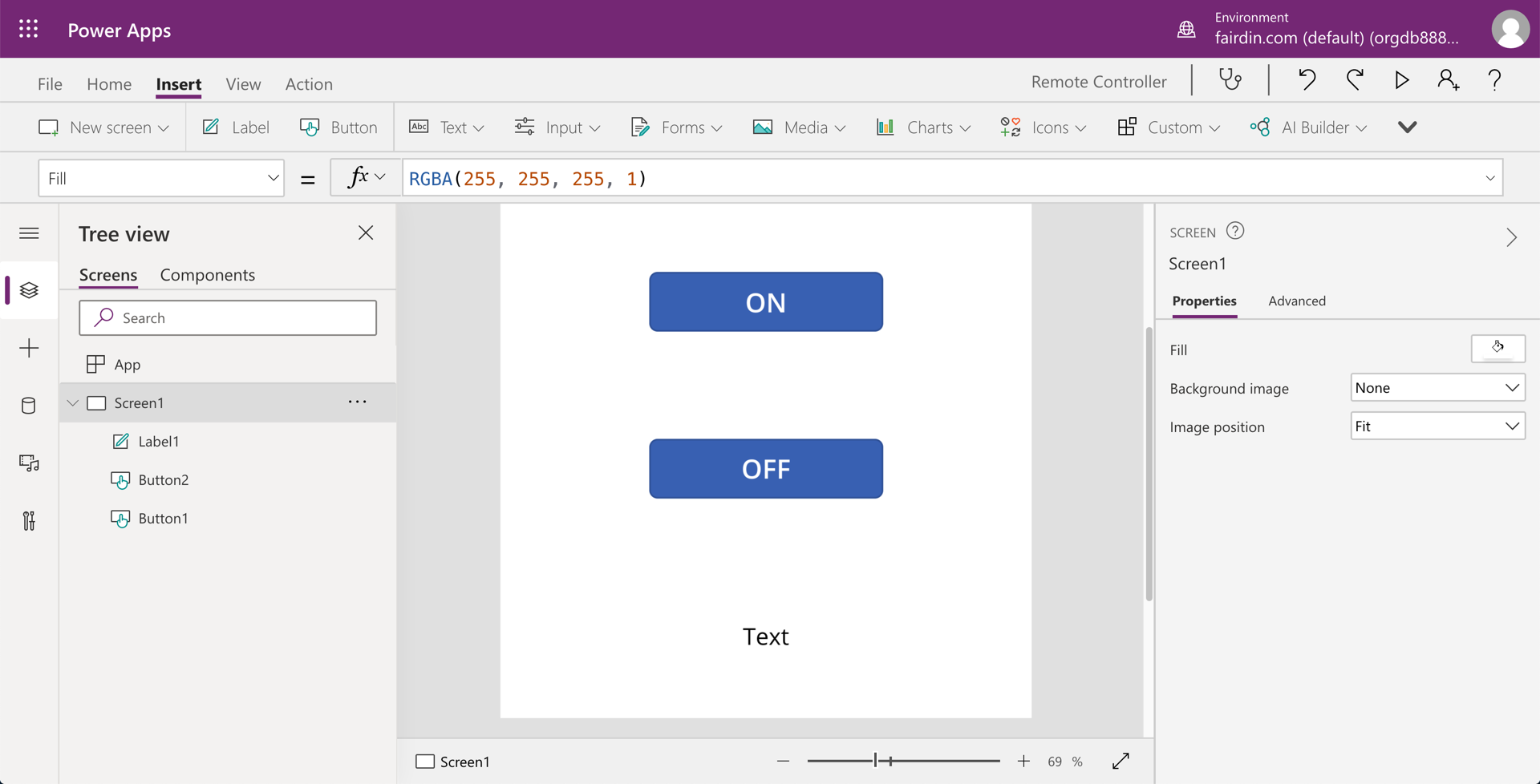
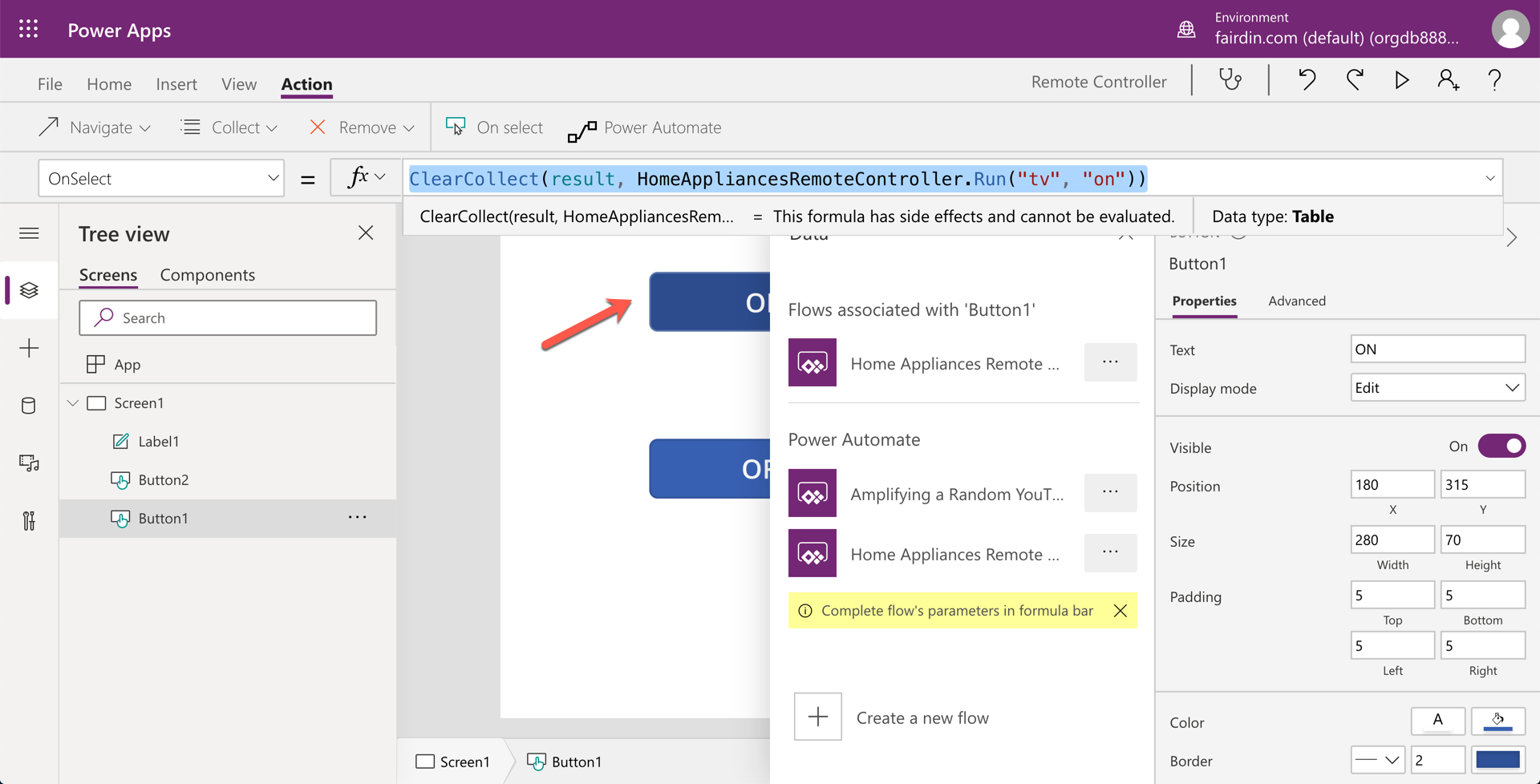
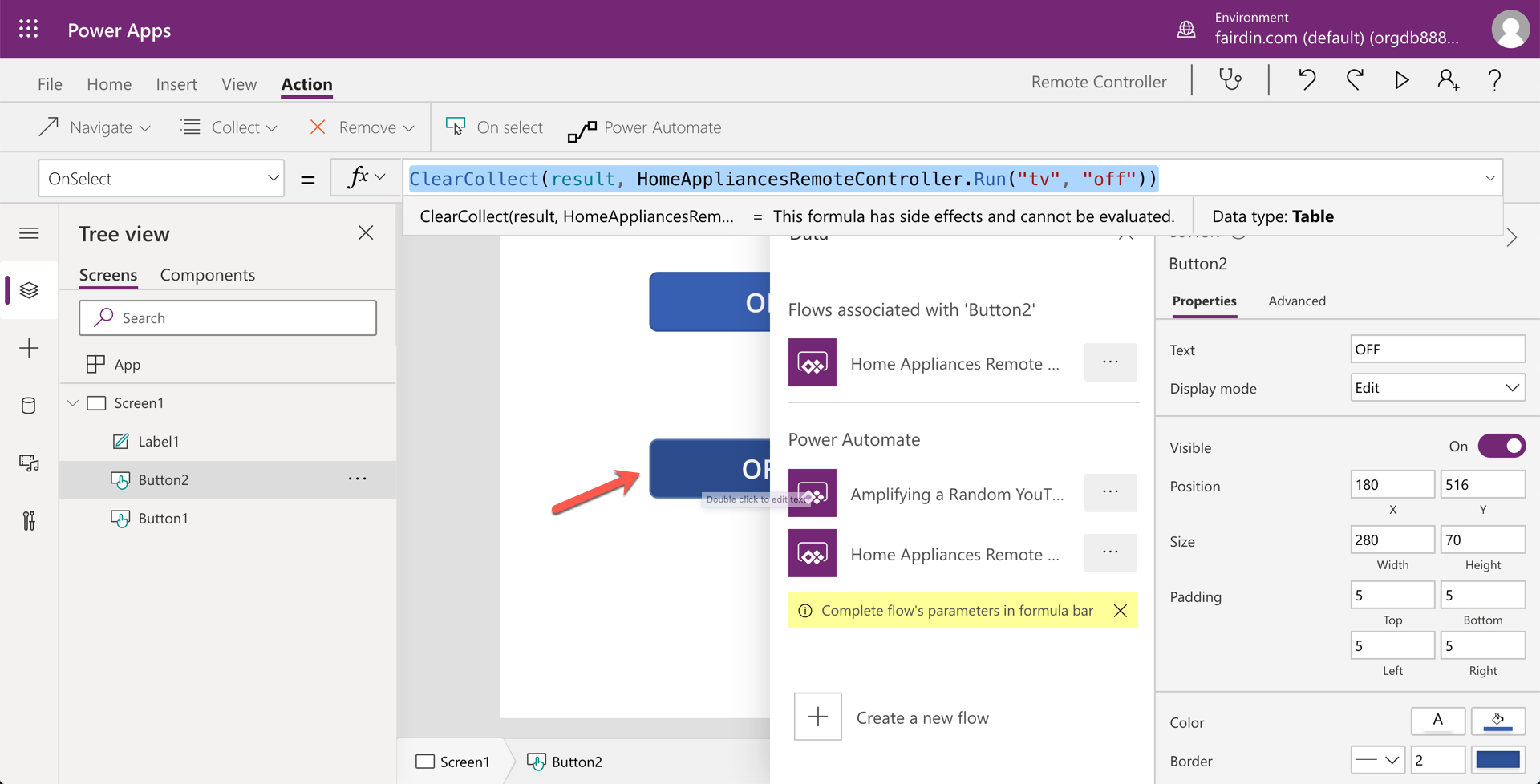
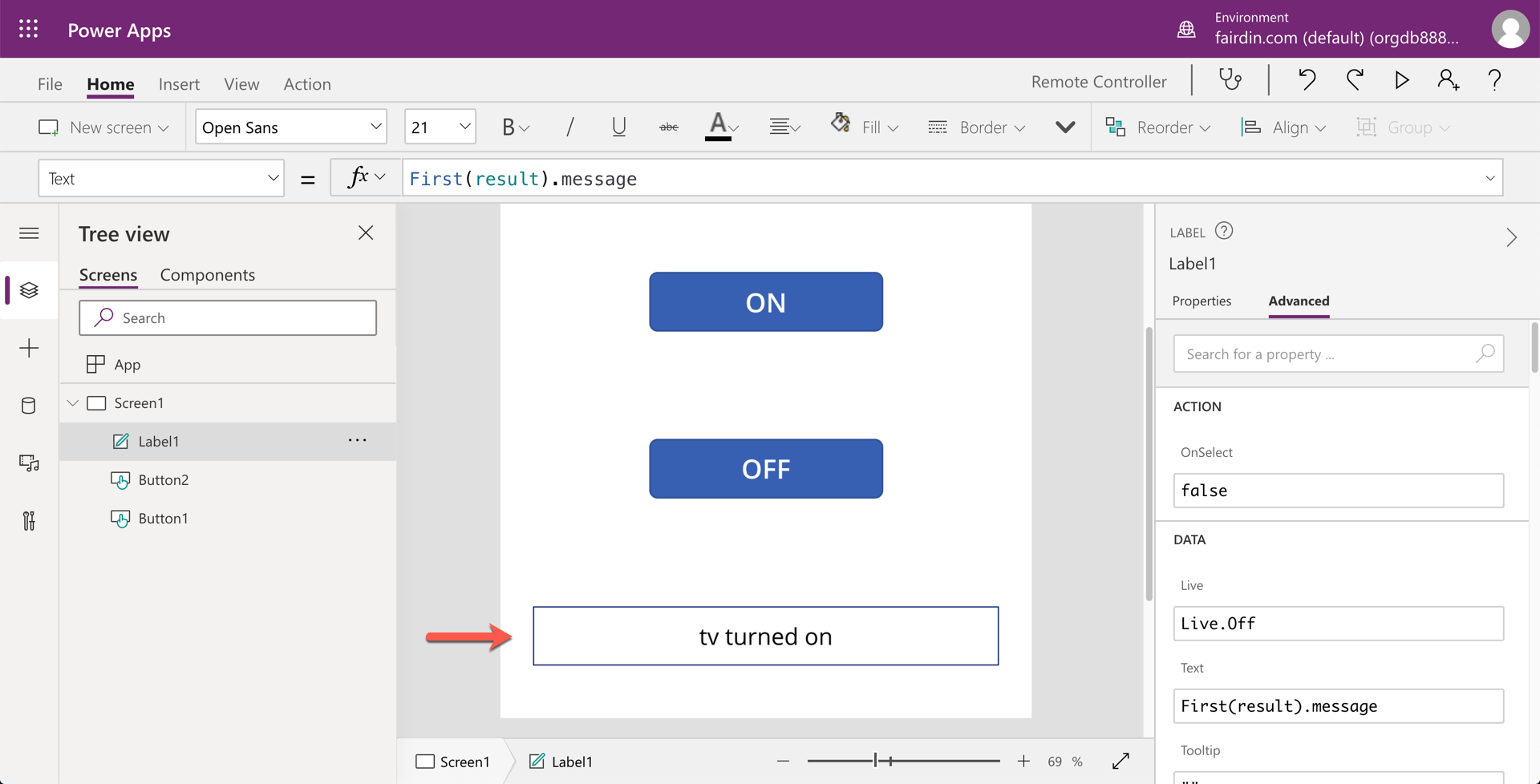
Let's build the "real" remote controller with Power Apps. Add two buttons and one label controls. Set the name of "ON" to the first button and "OFF" to the second button.

Connect the Power Automate workflow of Home Appliances Remote Controller with the ON button. The HomeAppliancesRemoteController.Run() function represents the workflow that takes two parameters of tv and on. Do you remember both HTTP_Body and HTTP_Body_1 from the Power Automate workflow that takes device and power respectively? These tv and on are the ones.

Like the ON button, the OFF button calls the same workflow with different parameters – tv and off.

The text label shows the result of the call.

We just use only one appliance, that is TV. But if we add two extra buttons for an air-conditioning system, we can send parameters like winia and on, or winia and off.
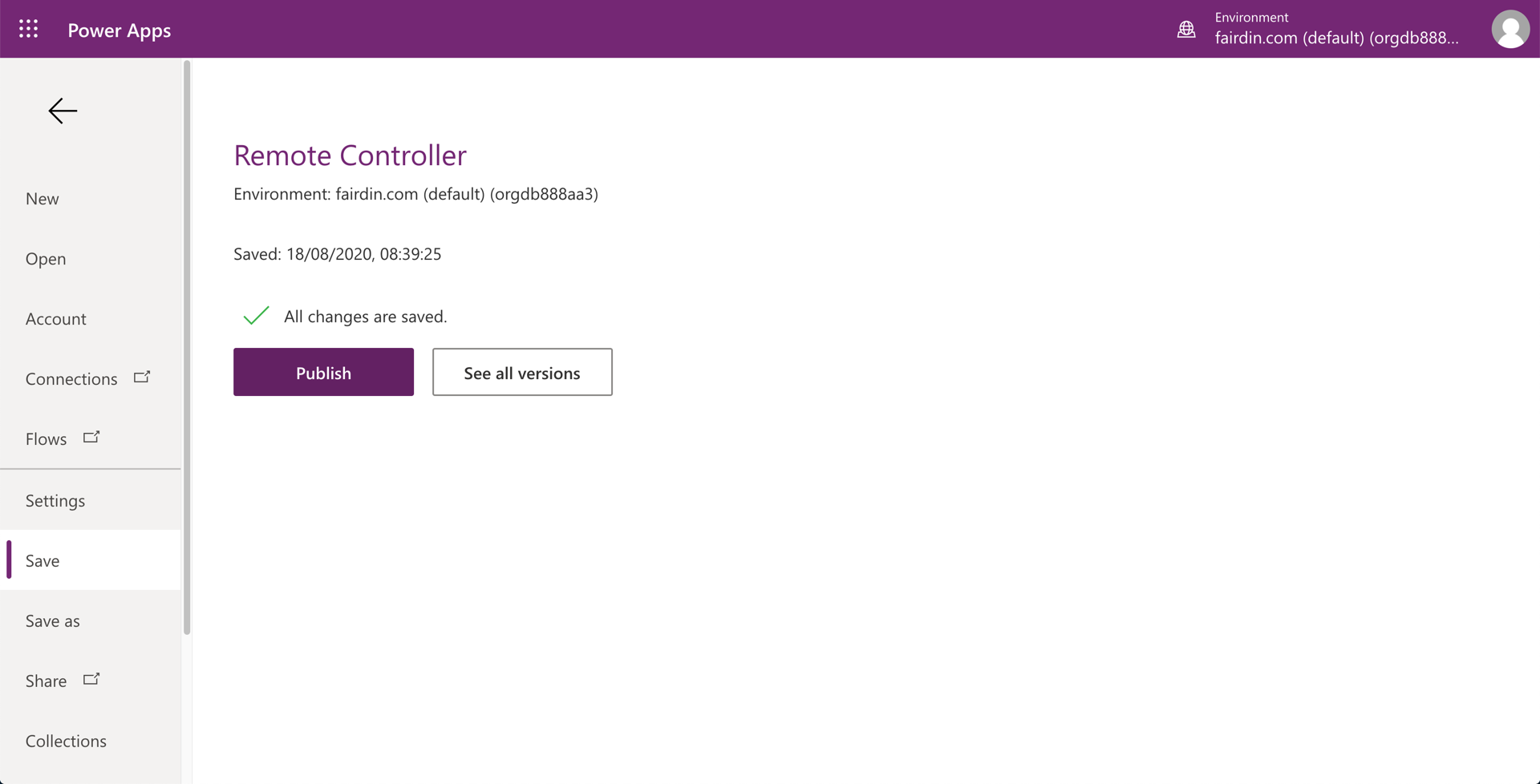
Save and publish the Power App.

On our mobile phone, the Power App might look like this video:
If I run this app in front of the TV, it looks like the following video:
So far, we built an API app, opened a secure tunnel, and built an Azure Function app, Power Automate workflow and Power App. Through this Power App, we can now control our home appliances outside the home. As there are plenty of scenarios for Power Platform, I would really like you to run your idea. Are you fascinated? It's your turn now.